Sicher habt ihr auch schon vom neuen Mapping-Primus „Tilemill“ gehört. Diese OpenSource-Software verspricht einen einfachen Umgang mit Geodaten und einen noch einfacheren Zugang zur Erstellung von Webmaps. Das Programm aus dem Hause Mapbox überzeugt im ersten Blick vor allem durch sein minimalisistisches Design und schnelle Einstiegserfolge.
Mit dieser Tutorialreihe möchte ich eine Einstiegshilfe ins Thema: Mapping mit Tilemill geben, um bald noch auf viel mehr schöne Webmaps in den Untiefen des Webs zu stoßen.
Ich habe das Programm bereits in einigen Projektzusammenhängen eingesetzet und bin überzeugter „Tilemiller“. Wer noch nicht genau weiß was Tilemill ist, der sei auf diesen Artikel verwiesen.
Schritt 1 – Installation

Zunächst muss die Software als solches heruntergeladen werden. Den Download für Windows-, Mac- und Linuxsysteme findet ihr hier. Während der Installation solltet ihr euch auf jeden Fall die Galerie auf der Seite anschauen, hier lässt sich anhand gelungener Beispiele sehen, was (unter anderem) möglich ist.
Beim ersten Starten landen wir auf der Projektübersicht (Abb. 1), die einzelnen Kacheln zeigen Beispielprojekte und später auch eure eignen Kreationen. Auf der Linken Seite finden sich die Symbole: „Editor“ – die eigentliche Bearbeitungsansicht, „Projects“ – Projektübersicht, „Manual“ – Einführendes handbuch, „Plugins“ – Erweiterungen für das Tilemill-Grundsystem und „Settings“ – Systemeinstellungen. Da man bekanntlich aus eigenen Erfahrungen am besten lernt, stürzen wir uns gleich auf die Erstellung eines eigenen Projekts!
Schritt 2 – Anlegen eines Projektes

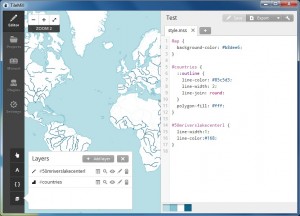
Unter „Projects“ genügt ein einfacher Klick auf „+New project“ zur Erstellung eines neuen Projekts (Abb. 2). Nach Eingabe des gewünschten Dateinamen sehen wir eine Weltansicht, die keine weiteren Daten beinhaltet. Diese ist quasi unsere Startschablone, auf der wir unsere eigenen Datensätze anordnen und stylen können (Abb. 3).
Schritt 3 – Import eigener Daten
Um nun eigene Daten hinzuzufügen, wählt man den unteren linken Button mit dem Namen „Layers“ aus und klickt „Add layer“.
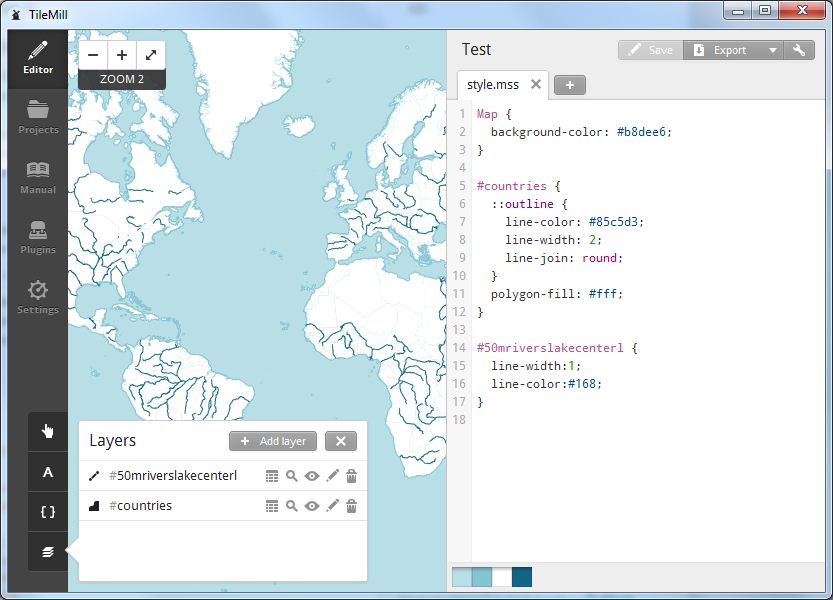
Für dieses Tutorial habe ich mir das weltweite Flussnetz von naturalearthdata.com als Shapefile heruntergeladen. Es beinhaltet alle überregionalen Flüsse und soll nun im Tilemillprojekt erscheinen. Über „Browse“ suche ich die Shapedatei heraus und bestätige den Dialog mit „Save&Style“. Siehe da, die ersten Daten sind Importiert (Abb. 4).

Wie es nun mit dem Styling und interaktiven Inhalten weitergeht, erfahrt ihr in den kommenden Tilemill-Folgen.

Interessiert an der professionellen Erstellung von interaktiven Karten mit Tilemill? Kontakt: info@digital-geography.com


[…] zu gehen und euch das Programm für euer Betriebssystem (Win/Mac/Linux) herunterzuladen, den Anweisungen zu folgen und die sehr ausgereifte Hilfe anzunehmen, die das Programm inzwischen bietet. (Inzwischen haben wir doch ein Start-Tutorial geschrieben.) […]