Hier nun das zweite Tutorial in der Tilemill-Serie. Im ersten Teil haben wir uns die Installation und einen einfachen Layerimport angesehen. Für alle, die mit Tilemill bisher noch nicht gearbeitet haben: Tilemill ist eine OpenSource-Software von Mapbox, die eine einfache Erstellung von interaktiven Karten ermöglicht. Daniel hat hier in der Vergangenheit bereits einen schönen Einführungsartikel geschrieben. Über den Import der erstellten Karten bei Mapbox lassen sich die Karten auch direkt hosten und freigeben. Mehr dazu findet sich auf der Seite von Mapbox.
Schritt 1 – Layerimport
Zwar habe ich den Layerimport im ersten Tutorial schon beleuchtet, jedoch wiederhole ich diesen Schritt nun etwas umfangreicher. Um die gesamte Bandbreite des Tilemill-Stylings zeigen zu können, importiere ich Punkt-, Linien- und Polygonlayer. Rasterdaten werden im übernächsten Tutorial behandelt.
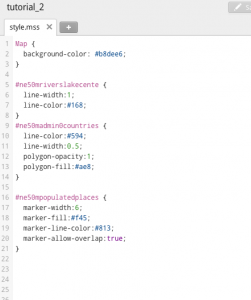
Im ersten Schritt lege ich ein neues Projekt mit dem Namen „tutorial_2“ an und gelange so auf die Startansicht im Bearbeitungsmodus (siehe Abb. 1).

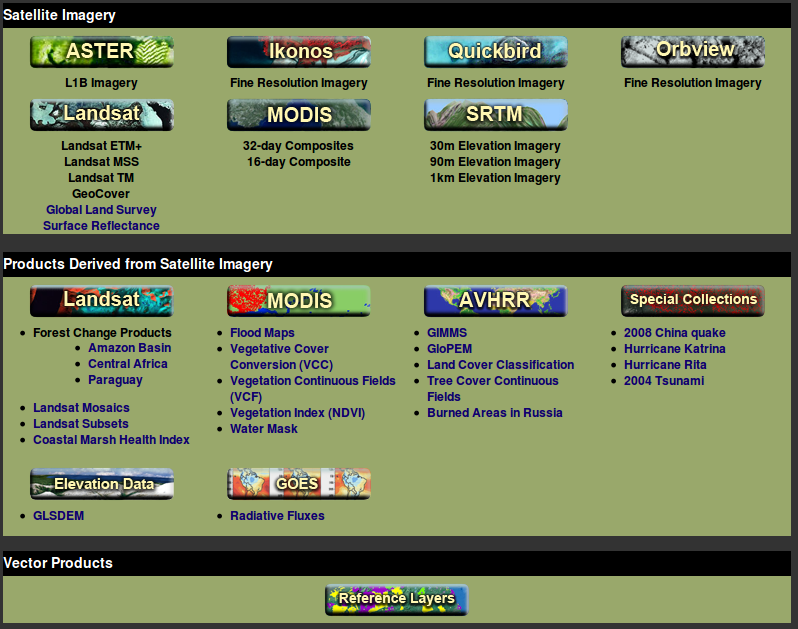
Nun füge ich die drei angesprochenen Vektorlayer hinzu und betrachte die erste Visualisierung. Als Tutorial-Datensatz greife ich auf Natural Earth Daten zurück, die ich bereits in einem anderen Artikel vorstellte. Hierbei wähle ich Populated Places als Punktlayer, Countries (Admin Level 0) als Polygonlayer und Rivers ans Lakes als Linienlayer. Alle Daten auf Natural Earth unterliegen der public domain Lizenz und sind somit für vielfältige Nutzungen freigegeben.
Import der Layer
Klick auf das Layersymbol unten links in der Bearbeitungsansicht. „Add Layer“ – Layer auswählen – „Save & Style“.
Das Ergebnis kann sich schon jetzt sehen lassen (siehe Abb 2.).

Styling der Features
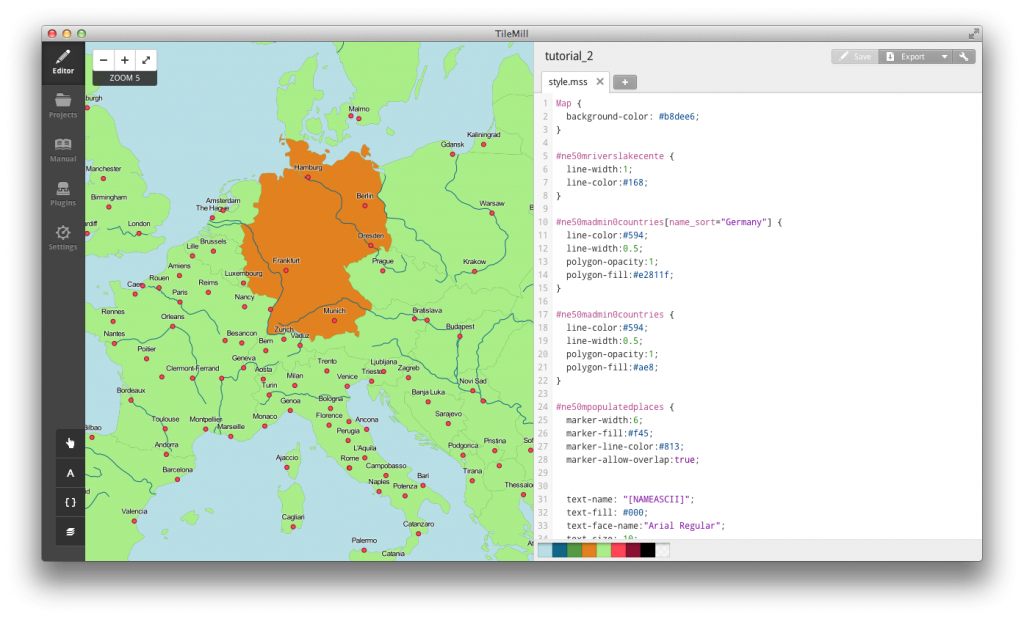
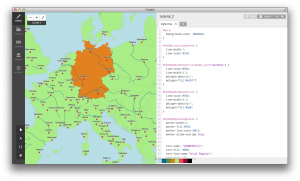
Die erste Ansicht nach „Save & Stlye“ gibt schon einen guten Überblick. Nun wollen wir eine Karte erstellen, die Deutschland farbig hervorhebt und Städtenamen anzeigt. Für diese Anforderungen nehmen wir nun Veränderungen an der Style.mss im rechten Arbeitsbereich vor (siehe Abb. 3).

Der gezeigte Code wird wie folgt verändert:
/* Styling des Gesamthintergrunds*/
Map {
background-color: #b8dee6;
}
/*Darstellung der Flüsse und Seen*/
#ne50mriverslakecente {
line-width:1;
line-color:#168;
}
/*Darstellung der Fläche Deutschlands*/
#ne50madmin0countries[name_sort="Germany"] {
line-color:#594;
line-width:0.5;
polygon-opacity:1;
polygon-fill:#e2811f;
}
/*Darstellung restlicher Länderflächen*/
#ne50madmin0countries {
line-color:#594;
line-width:0.5;
polygon-opacity:1;
polygon-fill:#ae8;
}
/*Darstellung der Städte inkl. Textlabeling*/
#ne50mpopulatedplaces {
marker-width:6;
marker-fill:#f45;
marker-line-color:#813;
marker-allow-overlap:true;
text-name: „[NAMEASCII]“;
text-fill: #000;
text-face-name:“Arial Regular“;
text-size: 10;
text-dy: -10;
text-halo-fill: rgba(255,255,255,0.5);
text-halo-radius: 1;
}
Das Ergebnis

Die importierten Layer wurden nun im Styling angepasst und zeigen alle gewünschten Informationen an. Eine Übersicht zu den Style-Funktionen kann im Tilemill-Interface abgerufen werden, auch finden sich die Befehle für das CartoCSS hinter diesem Link.
In der nächsten Tutorial-Folge geht es um die Anpassung der dargestellten Elemente auf verschiedenen Zoomstufen. Im Bereich interaktiver Karten ist es sinnvoll unterschiedliche Generalisierungsgrade anzulegen, da maßstabsunabhängige Gesamtdarstellungen die Darstellung oft überladen.
Interessiert an der professionellen Erstellung von interaktiven Karten mit Tilemill? Kontakt: info@digital-geography.com