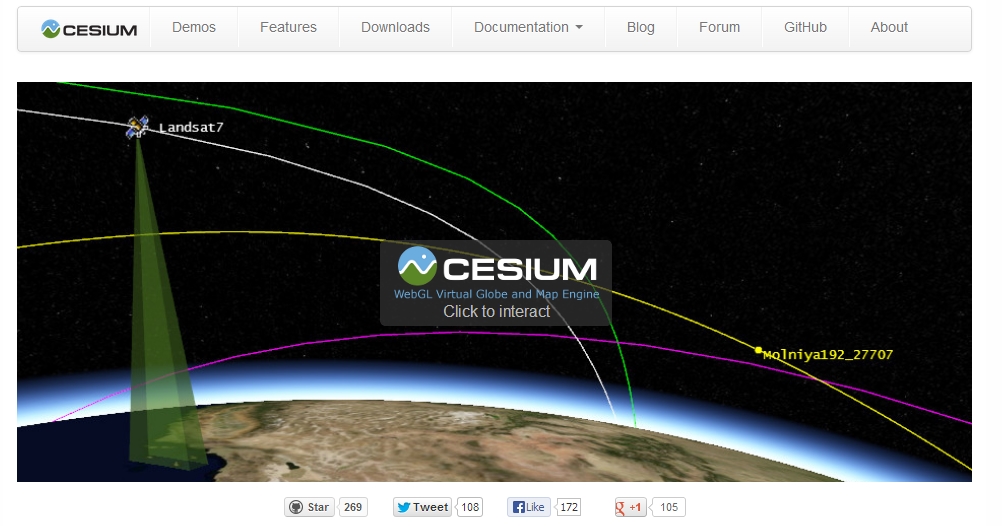
An dieser Stelle möchte ich mein neuestes openSource-Fundstück aus dem Bereich Webmapping vorstellen: „Cesium“. Es handelt sich dabei um eine JavaScript-Bibliothek, die WebGL nutzt und so plattformunabhängige Visualisierungen mit Hardwarebeschleunigung erlaubt.
Bevor ich mich näher mit der Technik beschäftige, möchte ich in diesem Artikel die generellen Möglichkeiten der Bibliothek vorstellen. Im Demo Bereich der Projektpage werden einige Beispiele gezeigt. Folgende Auswahl macht deutlich, wie vielfältig die Anwendungsmöglichkeiten sind.
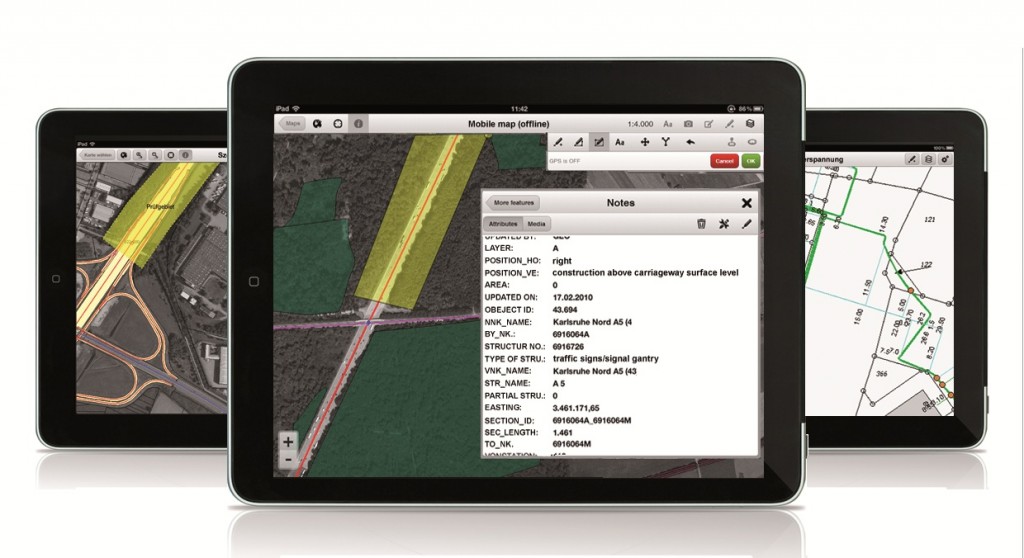
Routendarstellungen inkl. Richmedia-Inhalten
3D Datenvisualisierung
…und viele weitere Interessante Demos.
In einem späteren Artikel werde ich mich mit einem HowTo auseinandersetzen, um euch eine einfache Starthilfe zu liefern. Wer jetzt schon Interesse am Herumspielen hat, sollte sich den Sandbox-Modus anschauen.
Neuigkeiten über Cesium stellt auch der Projektblog vor.
Hier geht’s zur Startseite des Projekts.
Interesse an einer professionellen Webmapping-Lösung mit Cesium? – Hier geht’s zum Kontakt.



Hallo
Ein Vergleich zwischen anderen ähnlichen JS-Bibliotheken wie z.B. OpenLayers wäre super.
MfG
Ben
ich wage zu behaupten, dass openlayers eine ganz andere klientel bedient.
haben wir doch heute neben den großen und kommerziellen bibliotheken eine weitaus größere vielfalt auch kleinerer und spezialisierterer bibliotheken im angebot.
zum klassischen webmapping wie google/bing/apple maps gesellen sich doch heute schlange bibliotheken wie leaflet, mapbox anbindungen, diverseste stamen grundkarten als eben auch sachen wie Kartograph oder sogar D3.
insofern wäre ein vergleich sicherlich interessant, aber würde m.E. stets der zeit und den entwicklungen hinterherhinken.
welche aspekte hättest du denn gerne verglichen? vielleicht können wir dein interesse ja einkreisen.
bundestraurige grüße,
j*